Building a UI in 60 seconds with Shadcn and Framer AI
Written by Peter Aideloje✏️ UI development will always be a pivotal part of web development. But like any other key software element, it keeps evolving — and UI developers must evolve with it. The ever-increasing need for online presence has skyrocketed the demand for faster UI development, but the good news is that we now have more tools to help us build UIs within seconds. One such tool is Framer AI, a unique UI dev tool that specializes in instantly developing UIs with AI prompts. This article will explore creating UI components with Shadcn and Framer AI. To follow along with this quick tutorial, you must have the following: A strong understanding of React — You should be comfortable working with React components, props, and hooks Node.js installed — Ensure you have Node.js installed on your machine. You will need it to run your CLI commands and manage dependencies A code editor — Use a modern code editor like VS Code for the best experience Basic knowledge of Tailwind CSS — You must be familiar with Tailwind’s utility classes to customize your components Framer account — Sign up for a Framer account to access Framer AI tools What is Shadcn? Shadcn is an open-source UI library that consists of a collection of different UI components built on top of Radix UI primitives and styled with Tailwind CSS. Radix UI is a low-level UI library that focuses on accessibility, which counteracts the questions about Shadcn’s accessibility. Shadcn doesn’t require you to install npm packages, unlike your typical UI component library. Simply refer to the official Shadcn documentation, then copy and paste the components as they are on your project. You can also make use of the CLI they have made available. Users can work with Shadcn on any framework that supports React components, such as Next.js, Gatsby, etc. How to setup Shadcn You have two options to get started with Shadcn. You can either use the CLI tool to automate setup, or manually copy components into your project. Both options give you access to high-quality, customizable components built with Radix UI Primitives and styled with Tailwind CSS. Option 1: Copy components manually Visit the official Shadcn documentation and browse through the collection of pre-built components. Once you find a component you want, simply copy the provided code and paste it into your project. For example, here's how you can use the Button component: import { Button } from "@/components/ui/button"; Click Me; Shadcn components are built to be flexible. You can use Tailwind CSS to style them and Radix UI primitives to ensure accessibility. Want a button that looks like a link? Use the buttonVariants helper: import { buttonVariants } from "@/components/ui/button"; Click Here; Here’s what setting up Shadcn looks like in practice: Option 2: Use the ShadcnCLI For an even faster setup, Shadcn provides a CLI tool that allows you to create a root project and add components easily. Here’s how you can use it: Install the CLI Run the following command to initialize a Shadcn project: npx shadcn@latest init This also gives you direct access to all of Shadcn’s customizable components. Add a component Add specific components to your project using a simple command. For example, to add a button you can use: npx shadcn@latest add button This simple command will automate the process of setting up a reusable, accessible, and customizable button component for your project. Customize Shadcn components with Tailwind and Radix Use Tailwind to style and customize the components as you wish. Radix UI primitives take care of accessibility by default: What is Framer AI? Framer AI is a new AI tool that’s generating interest among front-end developers. It’s gaining traction for its ability to generate visually appealing and responsive web pages within seconds. All you have to do is input well-articulated prompts, and the AI tool does the rest. How to use Framer AI To start using Framer AI, you’ll need to download and install the Framer desktop app. Head over to the official Framer download page and download and install the app for your operating system. Framer AI was designed to be intuitive and to simplify the process of creating web pages. Here’s how to get started: Initiate the AI assistant Open a project in Framer or create a new one. Go to the Options dropdown at the top-left of the Framer page, then click on File > Generate Page to activate the AI assistant: Provide a prompt Enter a clear prompt that accurately describes the exact type of web page you intend to create. For instance, you might say: “Design a product launch page for a team collaboration app called Focus. The page should include a blue and white theme color. I want you to use wavy animations throughout the webpage, and ensure it is responsive on a

Written by Peter Aideloje✏️
UI development will always be a pivotal part of web development. But like any other key software element, it keeps evolving — and UI developers must evolve with it.
The ever-increasing need for online presence has skyrocketed the demand for faster UI development, but the good news is that we now have more tools to help us build UIs within seconds. One such tool is Framer AI, a unique UI dev tool that specializes in instantly developing UIs with AI prompts.
This article will explore creating UI components with Shadcn and Framer AI. To follow along with this quick tutorial, you must have the following:
- A strong understanding of React — You should be comfortable working with React components, props, and hooks
- Node.js installed — Ensure you have Node.js installed on your machine. You will need it to run your CLI commands and manage dependencies
- A code editor — Use a modern code editor like VS Code for the best experience
- Basic knowledge of Tailwind CSS — You must be familiar with Tailwind’s utility classes to customize your components
- Framer account — Sign up for a Framer account to access Framer AI tools
What is Shadcn?
Shadcn is an open-source UI library that consists of a collection of different UI components built on top of Radix UI primitives and styled with Tailwind CSS. Radix UI is a low-level UI library that focuses on accessibility, which counteracts the questions about Shadcn’s accessibility. Shadcn doesn’t require you to install npm packages, unlike your typical UI component library.
Simply refer to the official Shadcn documentation, then copy and paste the components as they are on your project. You can also make use of the CLI they have made available. Users can work with Shadcn on any framework that supports React components, such as Next.js, Gatsby, etc.
How to setup Shadcn
You have two options to get started with Shadcn. You can either use the CLI tool to automate setup, or manually copy components into your project. Both options give you access to high-quality, customizable components built with Radix UI Primitives and styled with Tailwind CSS.
Option 1: Copy components manually
Visit the official Shadcn documentation and browse through the collection of pre-built components. Once you find a component you want, simply copy the provided code and paste it into your project. For example, here's how you can use the Button component:
import { Button } from "@/components/ui/button";
<Button variant="outline">Click Me</Button>;
Shadcn components are built to be flexible. You can use Tailwind CSS to style them and Radix UI primitives to ensure accessibility. Want a button that looks like a link? Use the buttonVariants helper:
import { buttonVariants } from "@/components/ui/button";
<Link className={buttonVariants({ variant: "outline" })}>Click Here</Link>;
Here’s what setting up Shadcn looks like in practice: 
Option 2: Use the ShadcnCLI
For an even faster setup, Shadcn provides a CLI tool that allows you to create a root project and add components easily. Here’s how you can use it:
Install the CLI
Run the following command to initialize a Shadcn project:
npx shadcn@latest init
This also gives you direct access to all of Shadcn’s customizable components.
Add a component
Add specific components to your project using a simple command. For example, to add a button you can use:
npx shadcn@latest add button
This simple command will automate the process of setting up a reusable, accessible, and customizable button component for your project.
Customize Shadcn components with Tailwind and Radix
Use Tailwind to style and customize the components as you wish. Radix UI primitives take care of accessibility by default: 

What is Framer AI?
Framer AI is a new AI tool that’s generating interest among front-end developers. It’s gaining traction for its ability to generate visually appealing and responsive web pages within seconds. All you have to do is input well-articulated prompts, and the AI tool does the rest.
How to use Framer AI
To start using Framer AI, you’ll need to download and install the Framer desktop app. Head over to the official Framer download page and download and install the app for your operating system. Framer AI was designed to be intuitive and to simplify the process of creating web pages. Here’s how to get started:
Initiate the AI assistant
Open a project in Framer or create a new one. Go to the Options dropdown at the top-left of the Framer page, then click on File > Generate Page to activate the AI assistant: 

Provide a prompt
Enter a clear prompt that accurately describes the exact type of web page you intend to create. For instance, you might say: “Design a product launch page for a team collaboration app called Focus. The page should include a blue and white theme color. I want you to use wavy animations throughout the webpage, and ensure it is responsive on all device sizes from 132px to 1440px.”
Generate the UI
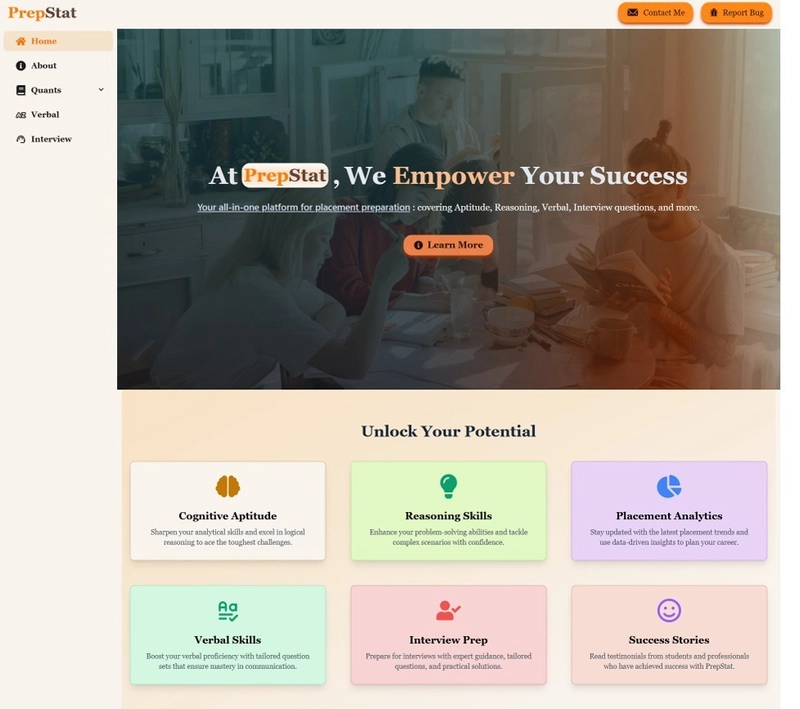
Hit Start, and within moments, Framer AI generates a fully responsive page that represents what you described: 
Customize the UI
Once you’ve created the webpage, you can continue working on it further. The Framer AI environment contains features to help you adjust colors, change typography, and redesign the entire layout as you wish.
Key features of Framer AI
Framer AI is unique for its speed and flexibility. Some key features of Framer AI include: 1. AI-powered design Framer AI uses advanced algorithms to create page layouts based on the prompts you input. It usually releases polished and visually appealing results, which makes Framer AI a great starting point for any project:  2. Responsive by default Every page that Framer AI generates is fully responsive, this ensures that the layouts look good on all devices without the additional effort of setting media queries. 3. Customizable outputs You’re not locked into the AI’s initial output. You can tweak colors, fonts, and layouts to align with your brand and vision. 4. Multiple suggestions Framer AI helps with your prompt by suggesting several variations that give you creative options to explore. 5. Integrated workflow Framer AI integrates seamlessly into Framer’s broader design environment, so it allows you to leverage its features along with other design tools. 6. Time-saving benefits Framer AI saves the time spent on the initial design phase while prototyping or building a production-ready webpage.
2. Responsive by default Every page that Framer AI generates is fully responsive, this ensures that the layouts look good on all devices without the additional effort of setting media queries. 3. Customizable outputs You’re not locked into the AI’s initial output. You can tweak colors, fonts, and layouts to align with your brand and vision. 4. Multiple suggestions Framer AI helps with your prompt by suggesting several variations that give you creative options to explore. 5. Integrated workflow Framer AI integrates seamlessly into Framer’s broader design environment, so it allows you to leverage its features along with other design tools. 6. Time-saving benefits Framer AI saves the time spent on the initial design phase while prototyping or building a production-ready webpage.
Building a UI component in 60 seconds
Now let’s build a button component from scratch in one minute using Shadcn and Framer AI. Creating a sleek and functional UI component doesn't have to take hours. In this walkthrough, we will create a fully functional and styled button component in under 60 seconds.
Step 1: Generate the base code with Framer AI
Framer AI generates the base structure for your components, which simplifies the initial coding process for your project. Open Framer AI and provide a descriptive prompt: “Generate a primary button styled with Tailwind CSS, orange in color, with rounded borders.” Copy the React code provided by Framer AI:
import React from 'react';
const PrimaryButton = ({ text, onClick }) => {
return (
<button
onClick={onClick}
className="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded focus:outline-none focus:ring-2 focus:ring-blue-400"
>
{text}
</button>
);
};
export default PrimaryButton;
Step 2: Enhance the component with Shadcn
Shadcn offers a structured and reusable way to manage components in your project. Add the button component to your project using Shadcn’s CLI:
npx shadcn-cli add button
 Replace the default Shadcn button code with the Framer AI-generated code.
Replace the default Shadcn button code with the Framer AI-generated code.
Step 3: Customize with Tailwind and Radix Primitives
The next step is to make the button uniquely yours. You can add custom Tailwind CSS styling that fits your project design system. For example:
className="bg-orange-500 hover:bg-orange-600 text-white font-bold py-2 px-4 rounded
Step 4: Integrate the component
Finally, use your new button in your Shadcn project. Import it and place it wherever it fits within your UI like this:
import React from 'react';
import { Button } from './components/Button';
function App() {
const handleClick = () => {
alert("Button clicked!");
};
return (
<div className="App">
<Button text="Click Me" variant="primary" onClick={handleClick} />
</div>
);
}
export default App;
Shadcn vs. other component libraries
When building UI components, tools such as Shadcn and Framer AI redefine the process, focusing on speed, flexibility, and accessibility. But how does Shadcn stack up against traditional libraries like Bootstrap and Material UI? Let’s dive into a side-by-side comparison:
| Feature | Shadcn | Bootstrap | Material UI |
|---|---|---|---|
| Speed | You can create component projects in seconds with the CLI tool shadcn-cli | Requires some setup but offers pre-designed components | Comes with ready-made components but involves customization |
| Customization | Offers full flexibility as it allows users to customize the web pages with utility classes | Limited unless you heavily override the component settings | Has a predefined style and structure that limits full creative freedom |
| Accessibility | Built on Radix Primitives for accessibility by default | Accessibility needs manual effort in some cases | Accessibility is well-supported but can require tweaks |
| Learning Curve | Easy to understand and execute into your project | Easy to start but harder to master advanced customizations | Requires familiarity with Google’s Material Design |
| Frameworks to work with | Works with React and frameworks like Next.js | Can be used with most frontend tools | Best for React apps; needs adapters for others |
| Pricing | **Free for basic use**; Pro plan starts at $19/month: Unlimited posts, users, analytics, premium support | **Free for basic use**; Pro starts at $15/month, Enterprise at $29/month | **Free for basic use**; Pro starts at $15/month/dev, Premium at $49/month/dev |
Framer AI vs. other AI-driven UI tools
Framer AI uses natural language prompts to generate UI components, making it a unique tool in the design-to-code space. How does it compare to other AI tools?:
| Feature | Framer AI | Uizard | Perplexity AI |
|---|---|---|---|
| Ease of Use | You can quickly generate layouts with simple prompts | Focuses on transforming sketches into prototypes | Speeds up research and design by generating clear, concise, and actionable UI ideas with AI |
| Customization | Lets you refine generated designs using Tailwind CSS | Limited customization options after generation | Offers intelligent suggestions but limits your ability to edit or customize output |
| Responsiveness | Generates responsive layouts by default | Not all generated layouts are responsive | Its interface prioritizes simplicity over advanced responsiveness, which may not be as flexible for you to create intricate designs |
| Pricing | **Free to use:** **Mini:** $5/month (2 pages, 10 GB bandwidth). **Basic:** $15/month (1000 pages, 50 GB bandwidth). **Pro:** $30/month (10,000 pages, 100 GB bandwidth) | **Free Plan:** $0 forever (ideal for students/hobbyists). **Pro Plan:** $12/month (billed annually) | **Free to use:** **Pro:** $5/month (300 Pro searches/day, Advanced AI models (GPT-4 Omni, Claude 3), File analysis, $5 API credit, Pro Discord & support) |
Key takeaways
Shadcn is perfect for developers who seek accessible components that they can scale and customize easily. Its integration with Tailwind and Radix makes it a strong choice for modern React projects.
Framer AI helps you quickly generate UI components and code designs. It’s ideal for teams that want to build quick, customizable UIs that are professional and can serve a purpose.
Conclusion
In this article, we went over the importance of speed in developing UIs in the modern era. We highlighted Framer AI and Shadcn as tools that are built to help front-end developers create UIs faster. We then explored creating a button UI with these tools and compared them with similar ones.
With the right tools in hand, creating sleek, functional UIs has never been easier or more accessible.
Get set up with LogRocket's modern React error tracking in minutes:
- Visit https://logrocket.com/signup/ to get an app ID.
- Install LogRocket via NPM or script tag.
LogRocket.init()must be called client-side, not server-side.
NPM:
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
Script Tag:
Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
3.(Optional) Install plugins for deeper integrations with your stack:
- Redux middleware
- ngrx middleware
- Vuex plugin
What's Your Reaction?